So what’s this GraphQL Technology ?
In 2012, Facebook invented GraphQL then released it publicly in 2015. Since that time, GraphQL community grew exponentially, companies and individuals from all over the world had joined the community. AirBnB , Spotify, Facebook, Walmart ,GitHub and more are adapting it in different fashion.
GraphQL -in simple words – is a query language that gives API Clients the power to specify exactly what data they need by building a query that contains the definition of the requested data. Also, it provides a complete description of our data
Why Facebook developed GraphQL ?
In the past REST has been a popular way to get data from the Server. but when the REST was introduced to the world the applications were simple and the development world speed wasn’t where we today.
Now everything is changed, the applications became more massive, and the transferred data get more complex. There are main factors that have been challenging the way that APIs are designed, Increase mobile usage, low-power devices, and sloppy networks, Poor performance, Difficulty understanding APIs were the initial reasons why Facebook developed GraphQL.
GraphQL minimizes the amount of data that needs to be transferred over the network, with GraphQL no need to develop a huge number of endpoints to fit the requirements of all the different clients in GraphQL every client now can access and request the data he needs. Which allows the continuous deployment to be standard for the companies with rapid development iteration and products updates.
It’s interesting to note that other companies like Netflix or Coursera were working on comparable ideas to make API interactions more efficient.
Coursera envisioned a similar technology to let a client specify its data requirements and Netflix even open-sourced their solution called Falcor.
What problems GraphQL solves ?
Over the past years, REST has become the standard for designing web APIs which came with several great ideas like stateless servers, structured access to resources. but these specifications become a restriction of how the server has exposed its data to the client, so GraphQL was developed to deal with the needs for more flexibility and efficiency in client-server interaction, To get a better sight of the differences between GraphQL and REST let us look to the below issues.
1) OVER-FETCHING AND UNDER-FETCHING OF DATA
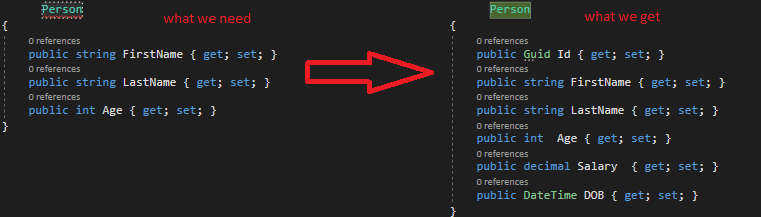
The real problem in the REST that annoys every developer, in my opinion, is the over-fetching and the under-fetching of the data because the REST Always returns a fixed data structure and you cant get that data unless you create an endpoint to it. For example, if we need tiny Employee information like ( FirstName, LastName, and DepartmentId ) we can’t get these data without creating an endpoint that returns the whole Object for us
for example https://domain.com/api/Person/512

and this also will be the under-fetching problem of data. If we want to get data from two or more resources like data that mixed form (post, comment, blog ), we need to make different calls to all the different endpoints in the huge application this cant help us since some application does not need all your modules and also, its not a good idea to request several endpoints to get what I need. to know the issue imagine API contains 100s of endpoint how much it will be easy to get data from this API ? or how much harder its will be for the developer to maintains and update the service endpoints ???
2) A LOT OF API ENDPOINTS
As we mentioned in the previous point if you need to access some resource we need to implement an endpoint so if you want to make a GET request you need to implement an endpoint specifically for that request and this applies to all the HTTP verbs (POST, PUT, DELETE, ...) in a real-world application, we will end up having a huge number of endpoints for a lot of resources, which means more bugs, more developer time and less flexibility and code maintainability.
3) API VERSIONING
The painful points in REST services in my opinion is the Versioning, its common to see several versions for the API with V1, v2, V3 … in GraphQL no need for this versioning at all; you just write new types, queries, and mutations without the need to ship another version of your API.which will make your client happy by serving the new requirement for who need it and the one need the old data still can work with the same schema with zero change in his side, also there is no need to maintain several versions from the API
So, you won’t see GraphQL APIs with endpoints like the following:
https//domainname/Api/v1/post/512
Is GraphQL The Future ??
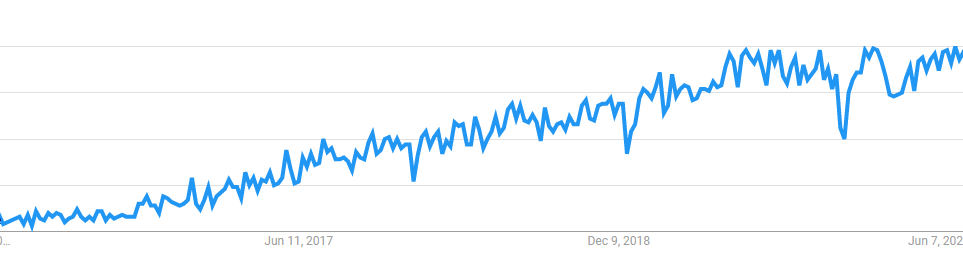
As we said when Facebook announced this great technology its has been adapted by so many companies and individuals developer. Now, GraphQL has been growing rapidly and more developers are starting to build APIs with it.
Also, The fact that GraphQL is an open-source query language means that the community can contribute to it and make improvements to it,

GraphQL in google Trend
In the next articles we will talk more about its schema and structure also we will walk through creating our API that supports GraphQL
Comments
Thank you very much for this article it's a very clear and very good writter
Clear, straight forward and simple introduction to GraphQL and what we could utilize it instead of typical API
Very nice topic
Thanks
Great!
Great!
Add new comment